| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 코틀린 공공데이터
- 백준 11651
- 백준 1837
- 좌표 정렬하기2
- Fragment 이동
- 백준 4949
- 공공데이터 kotlin
- ViewBinding Fragment
- 공공데이터 retrofit
- 백준 랜선 자르기
- 백준 11866
- 안드로이드 미세먼지
- kotlin fragment
- 백준
- 백준 암호제작
- 안드로이드 인트로 화면
- 백준 균형잡힌 세상
- 백준 11650
- 좌표 정렬하기
- 백준 요세푸스 문제0
- 백준 통계
- kotlin retrofit
- 수 정렬하기3
- 인트로 애니메이션
- 모각코
- 나이순 정렬
- 안드로이드 인트로 코틀린
- 안드로이드 공공데이터
- 백준 1920
- 코틀린 미세먼지
- Today
- Total
개발 지식 공유, 복습
Date Picker 본문
https://like-sonny.tistory.com/7
Alert Dialog
flutter에서 alert dialog를 띄우는 법에 대해 알아보자. 우리 주변에서 alert dialog는 흔히 볼 수 있다. (확인여부, 오류 알림 등등...) 필자의 dart 버전은 다음과 같다. (null safety가 적용된 버전) 먼저 St..
like-sonny.tistory.com
이전 다이어로그에 이어 이번에는 DatePicker에 대해 알아보자.
DatePicker는 우리 주변에서 예약 날짜, 해당 일정 메모 등을 통해 사용하고 있다.
버전은 다음과 같다.

이전 블로그와 같지만 다시 말하면, 만든 StatefulWidget의 Dialog라는 클래스를 만들고, Scaffold형식으로 리턴하도록 했다.
그 후 body에 Column 형식, 가운데 정렬로 위젯들이 들어가도록 했다. 그리고 버튼을 하나 만들고, 버튼을 누를 때 다이어로그가 띄워지도록 함수를 넣어줬다.

여기서 주의할 점은 DateTime의 _selectedTime 변수를 선언할 때 초기화하지 않으므로?을 붙여줘야 한다. (null safety 일종 규칙인 것 같다.)
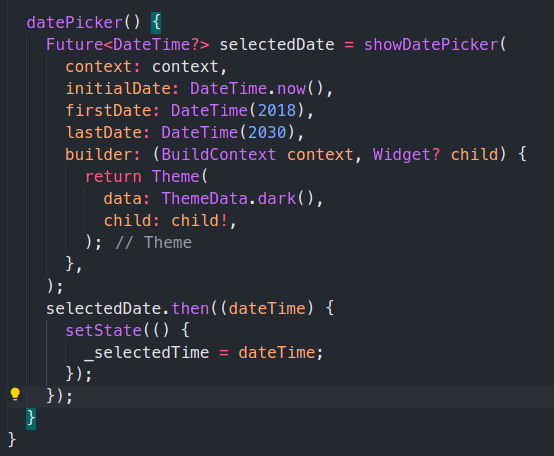
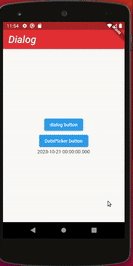
기존에 'DatePicer button'을 추가해 이를 누르면 작동되는 함수는 아래와 같다.

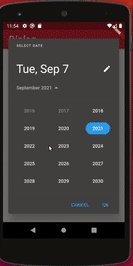
showDatePicker()는 호출 시 달력이 표시되고, 날짜를 선택하고 ok 버튼을 누를 때 날짜를 반환한다.
showDatePicker()가 반환하는 Future <DateTime> 타입은 미래에 데이터를 받는다는 것을 정의한 타입이다.
그래서 값이 결정될 때까지 기다리면 then()을 통해 값이 결정되었을 때 상태가 바뀌도록 처리한다.
이 함수의 프로퍼티는 initialDate, firstDate, lastDate, builder가 있는데 이때 builder는 테마를 설정할 때 사용한다. 따로 정의하지 않으면 기본 형태로 표시된다.
- initialDate: 초기값
- firstDate: 시작년 1월 1일
- lastDate: 마지막 편 1월 1일
이때 역시 selectedDate 변수 역시 null일수도 있으므로 타입에 물음표를 붙여준다.
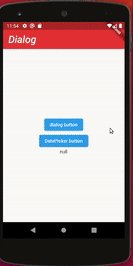
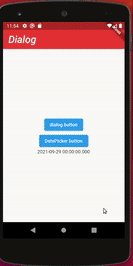
필자는 initialDate를 설정해줘서 당연히 처음에 현재 날짜가 뜰 줄 알았으나, 그렇지 않고 null이라고 떡하니 있다...

그래서 코드를 이것저것 바꿔 기본으로 현재 날짜를 입력되게끔 해보려고 했지만 실패했다... 혹시 어떻게 하는지 아시는 분 있으면 댓글로 알려주시면 감사하겠습니다... (null safety가 아직 적응이 안된 것 같다..)
일단 현재까지의 결과는 다음과 같다.

아직 flutter에 대해 모르는 것이 많다... 더 공부해야겠다...
'Flutter' 카테고리의 다른 글
| Alert Dialog (0) | 2021.09.07 |
|---|

